d3.js让ssh暴破次数可视化
老徐_kevin 2015-03-12 14:48:51
一台做手机app应用的服务器在某云上,很好奇如果没有修改ssh端口的情况下,每天会被暴力破解多少次呢?带着这个疑问,查看一下/var/log/messages的日志,grep一下里面多少含有"Failed"的日志记录。。。
由于messages日志会有logrotate,所以:
grep "^Mar 1" /var/log/messages* | grep "Failed" | wc -l
分别得到从本月1号到7号的暴力破解次数,分别是:
2015-03-07,4126 2015-03-06,33499 2015-03-05,80096 2015-03-04,70208 2015-03-03,79273 2015-03-02,40995 2015-03-01,11845
除了7号比较安静点,平均每天5、6万次,看来黑客每天都很忙碌。
虽然数据比较少,但是看起来比较枯燥,看不出趋势,让数据可视化,那就用d3.js吧,上代码。

d3的库文件直接从github上获得即可。
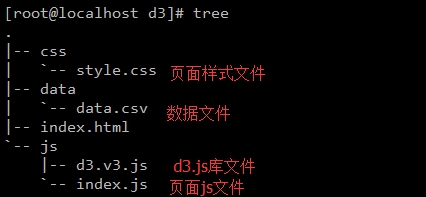
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> <title>SSH爆破次数</title> </head> <body> <center><div id="container"></div></center> <script type="text/javascript" src="js/d3.v3.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html>
style.css
#container {
background:#eee; //容器的背景色
width:600px;
height:270px;
}
body { font: 12px Arial;}
path {
stroke: mediumturquoise; //曲线的颜色,可以在chrome的控制台里使用stroke TAB后调试
stroke-width: 2;
fill: none;
}
.axis path,
.axis line {
fill: none;
stroke: gray;
stroke-width: 1;
shape-rendering: crispEdges;
}data.csv
date,close 2015-03-07,4126 2015-03-06,33499 2015-03-05,80096 2015-03-04,70208 2015-03-03,79273 2015-03-02,40995 2015-03-01,11845
index.js
var margin = {top: 30, right: 30, bottom: 50, left: 80},
width = 600 - margin.left - margin.right,
height = 270 - margin.top - margin.bottom;
var parseDate = d3.time.format("%Y-%m-%d").parse;
var x = d3.time.scale().range([0, width]);
var y = d3.scale.linear().range([height, 0]);
var xAxis = d3.svg.axis().scale(x)
.orient("bottom").ticks(7)
.tickFormat(d3.time.format("%b/%d"));
var yAxis = d3.svg.axis().scale(y)
.orient("left").ticks(10);
var valueline = d3.svg.line()
.x(function(d) { return x(d.date); })
.y(function(d) { return y(d.close); })
.interpolate("basis");
var svg = d3.select("#container")
.append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform","translate(" + margin.left +"," + margin.top + ")");
// Get the data
d3.csv("data/data.csv", function(error, data) {
data.forEach(function(d) {
d.date = parseDate(d.date);
d.close = +d.close;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.date; }));
y.domain([0, d3.max(data, function(d) { return d.close; })]);
svg.append("path") // Add the valueline path.
.attr("class", "line")
.attr("d", valueline(data));
svg.append("g") // Add the X Axis
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
svg.append("text") // text label for the x axis
.attr("x", 265 )
.attr("y", 238 )
.style("text-anchor", "middle")
.text("日期");
svg.append("g") // Add the Y Axis
.attr("class", "y axis")
.call(yAxis);
svg.append("text")
.attr("transform", "rotate(-90)")
.attr("y",0 - margin.left)
.attr("x",0 - (height / 2))
.attr("dy", "1em")
.style("text-anchor", "middle")
.text("SSH爆破次数");
});
以上就是一个页面的代码。访问页面看看d3.js的数据可视化效果吧。

效果如何?d3还是不错的吧?还有很多更cool的效果。
