DIV+CSS中标签dl dt dd常用的用法
admin 2014-09-02 17:36:36
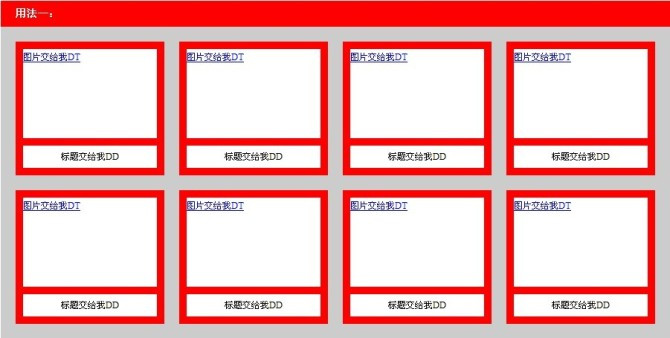
实例一:
效果:

源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body{ font-size:12px; line-height:1.8; width:900px; margin:auto;}
*{ margin:0; padding:0;}
h1{ background:red; font-size:14px; height:35px; line-height:35px; padding-left:20px; color:white;}
#Methods1{ width:900px; background:#ccc; padding-bottom:20px;}
#Methods1 dl{margin:20px 0 0 20px; float:left; background:red;}
#Methods1 dt{width:180px; margin:10px; height:120px; background:#FFF;}
#Methods1 dd{width:180px; margin:0 0 10px 10px; height:30px; line-height:30px; background:#FFFFFF; text-align:center;}
</style>
</head>
<body>
<h1>用法一:</h1>
<div id="Methods1">
<dl>
<dt><a href="#">图片交给我DT</a></dt>
<dd>标题交给我DD</dd>
</dl>
<dl>
<dt><a href="#">图片交给我DT</a></dt>
<dd>标题交给我DD</dd>
</dl>
<dl>
<dt><a href="#">图片交给我DT</a></dt>
<dd>标题交给我DD</dd>
</dl>
<dl>
<dt><a href="#">图片交给我DT</a></dt>
<dd>标题交给我DD</dd>
</dl>
<dl>
<dt><a href="#">图片交给我DT</a></dt>
<dd>标题交给我DD</dd>
</dl>
<dl>
<dt><a href="#">图片交给我DT</a></dt>
<dd>标题交给我DD</dd>
</dl>
<dl>
<dt><a href="#">图片交给我DT</a></dt>
<dd>标题交给我DD</dd>
</dl>
<dl>
<dt><a href="#">图片交给我DT</a></dt>
<dd>标题交给我DD</dd>
</dl>
</div>
</body>
</html>
实例二:
效果:

源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body{ font-size:12px; line-height:1.8; width:900px; margin:auto;}
*{ margin:0; padding:0;}
h1{ background:red; font-size:14px; height:35px; line-height:35px; padding-left:20px; color:white;}
h2{ font-size:14px; height:35px; line-height:35px;}
#Methods2{ width:900px; background:#ccc;}
#Methods2 dl{width:860px; height:200px; margin:20px; background:red;}
#Methods2 dt{width:180px; height:180px; float:left; margin:10px; background:#FFF;}
#Methods2 dd{width:610px; height:160px; float:left; margin:10px 10px 10px 0; padding:10px 20px; line-height:20px; background:#FFFFFF; text-align:left;}
.More{ position:absolute; right:120px; margin-top:10px;}
</style>
</head>
<body>
<h1>用法二:</h1>
<div id="Methods2">
<dl>
<dt><a href="#">图片交给我DT</a></dt>
<dd>
<h2>标题</h2>
<span>内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--</span><br />
<a class="More">了解更多...</a>
</dd>
</dl>
<dl>
<dt><a href="#">图片交给我DT</a></dt>
<dd>
<h2>标题</h2>
<span>内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--</span><br />
<a class="More">了解更多...</a>
</dd>
</dl>
</div>
</body>
</html>
实例三:
效果:

源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body{ font-size:12px; line-height:1.8; width:900px; margin:auto;}
*{ margin:0; padding:0;}
h1{ background:red; font-size:14px; height:35px; line-height:35px; padding-left:20px; color:white;}
#Methods3 { width:880px; background:#ccc; padding:20px 20px 20px 0;}
#Methods3 dl { float:left; width:350px; height:170px; padding:20px; margin-left:20px; background:white;}
#Methods3 dt { float: left; width: 60px;}
#Methods3 dd { float: left; width: 290px;}
</style>
</head>
<body>
<h1>用法三:</h1>
<div id="Methods3">
<dl>
<dt>商品名称:</dt>
<dd><strong>[好大的一只啊] </strong>忧惠:<span class="red"><em>8.5折</em></span></dd>
<dt>商品简介:</dt>
<dd>商品名称商品名称商品品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品品名称商品名称商品名称商品名称商品名称
商品名称商品名称商品名称商品品名称商品名称商品名称商品名称商品名称商品名称……[<span class="red";>详细介绍</span>]</dd>
<dt>店铺地址:</dt>
<dd>商品名称</dd>
<dt>联系电话:</dt>
<dd>9999999999999999999999999 </dd>
</dl>
<dl>
<dt>商品名称:</dt>
<dd><strong>[好大的一只啊] </strong>忧惠:<span class="red"><em>8.5折</em></span></dd>
<dt>商品简介:</dt>
<dd>商品名称商品名称商品品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品品名称商品名称商品名称商品名称商品名称
商品名称商品名称商品名称商品品名称商品名称商品名称商品名称商品名称商品名称……[<span class="red";>详细介绍</span>]</dd>
<dt>店铺地址:</dt>
<dd>商品名称</dd>
<dt>联系电话:</dt>
<dd>9999999999999999999999999</dd>
</dl>
</div>
</body>
</html>
实例四:
效果:

源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body{ font-size:12px; line-height:1.8; width:900px; margin:auto;}
*{ margin:0; padding:0;}
h1{ background:red; font-size:14px; height:35px; line-height:35px; padding-left:20px; color:white;}
#Methods4 { width:860px; background:red; padding:20px; text-align:center;}
#Methods4 dl{ width:820px; background:white; padding:20px; }
.titles{ float:left; width:205px; background:#999; height:30px; line-height:30px;}
.titles1-1{ float:left; width:205px; height:50px; background:#ccc; border-bottom:dashed black 1px;}
.bg{ background:#ddd;}
strong{ font-weight:bold;}
</style>
</head>
<body>
<h1>用法四:</h1>
<div id="Methods4">
<dl>
<dt class="titles"><strong>商品图片</strong></dt>
<dd class="titles"><strong>商品名称</strong></dd>
<dd class="titles"><strong>商品介绍</strong></dd>
<dd class="titles"><strong>商品价格</strong></dd>
<dt class="titles1-1 bg">图片交给我DT</dt>
<dd class="titles1-1 bg">商品名称商品名称</dd>
<dd class="titles1-1 bg">商品介绍商品介绍</dd>
<dd class="titles1-1 bg">商品价格商品价格</dd>
<dt class="titles1-1">图片交给我DT</dt>
<dd class="titles1-1">商品名称商品名称</dd>
<dd class="titles1-1">商品介绍商品介绍</dd>
<dd class="titles1-1">商品价格商品价格</dd>
<dt class="titles1-1 bg">图片交给我DT</dt>
<dd class="titles1-1 bg">商品名称商品名称</dd>
<dd class="titles1-1 bg">商品介绍商品介绍</dd>
<dd class="titles1-1 bg">商品价格商品价格</dd>
</dl>
</div>
</body>
</html>
